Создание макетов из верстки дизайна
Макет – это общая часть дизайна магазина. Чаще всего, в каждом дизайне является общей верхняя часть, боковая колонка и подвал. Отличается только центральная часть макета.
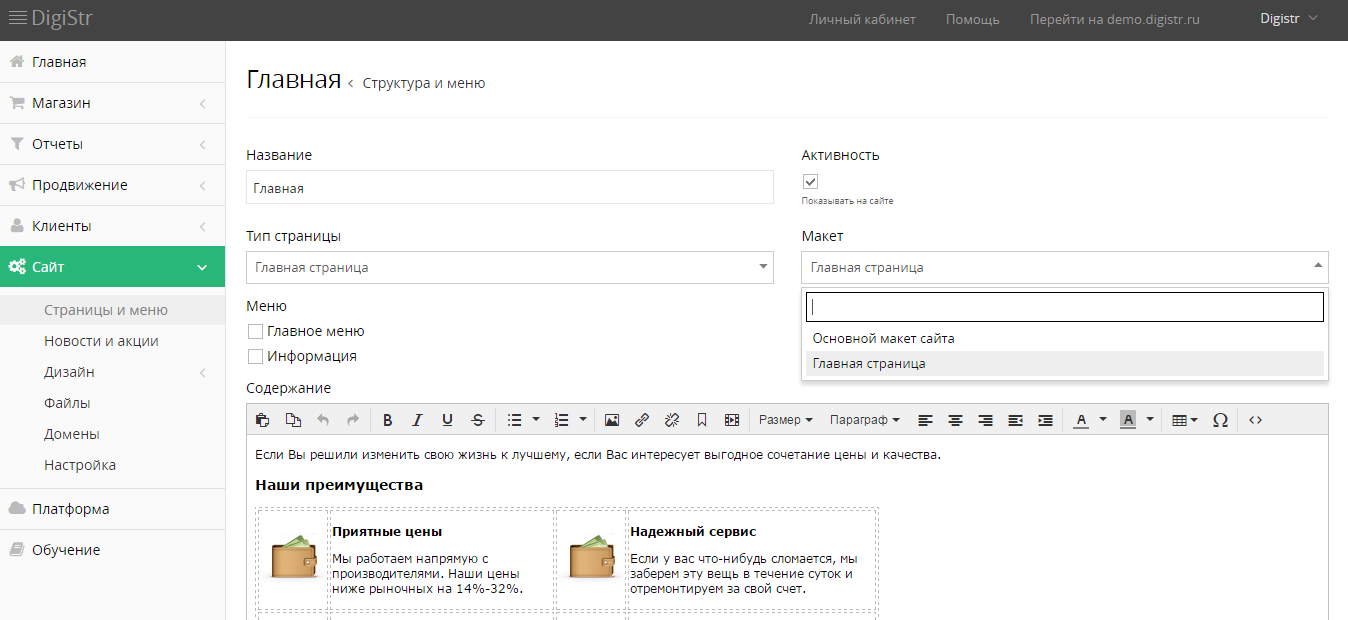
Макеты тоже могут отличаться. Стандартно используется два макета для всех разделов: «Главная страница» и «Основной макет». Какой макет использовать для раздела, указывается при редактировании структуры сайта.

На этапе создания макетов, нужно определить, какая часть макета является общей, а какая будет зависеть от текущего раздела сайта.
|
|
|
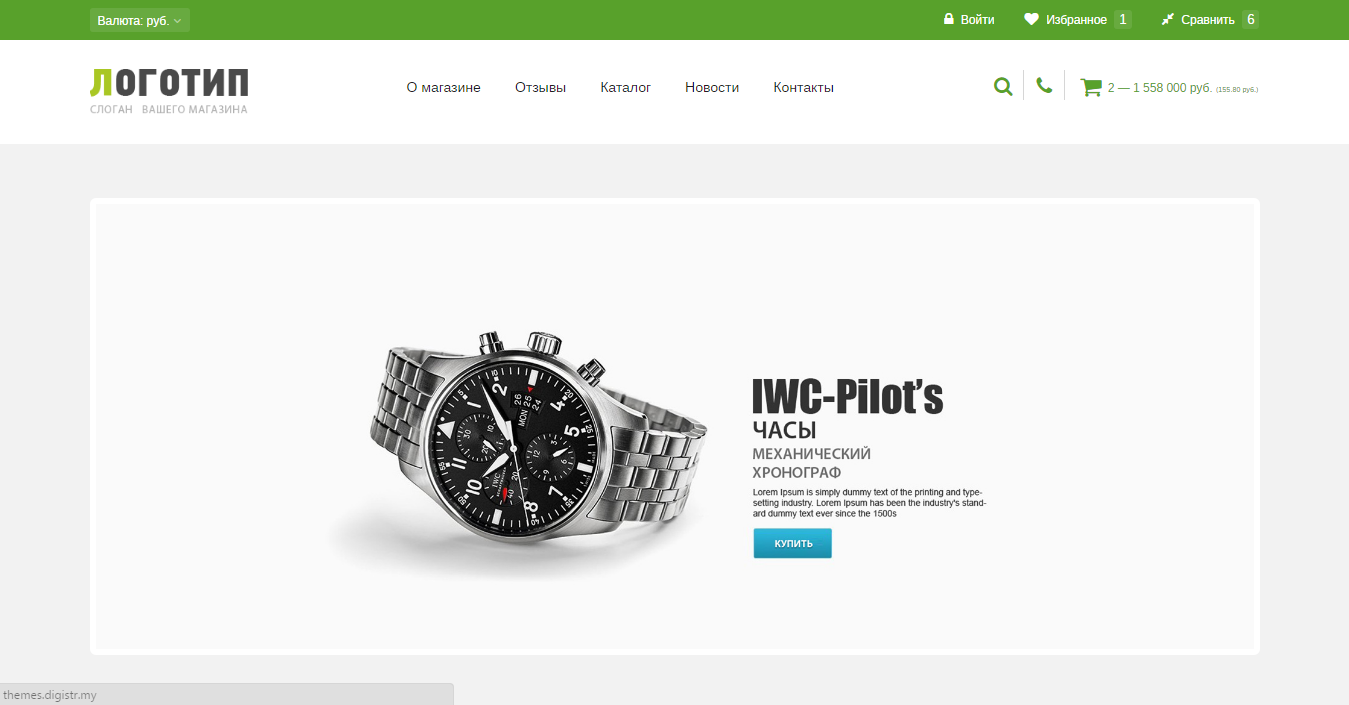
Чаще всего и в примере дизайна выше, макет главной страницы имеет общую часть до слайд-шоу (включительно). В основном макете общей является шапка до навигационной цепочки и боковая колонка.
Способы деления на макеты могут быть любыми на усмотрение внедряющего тему. Наши рекомендации позволяют писать меньше кода, делать его более структурированным, единым и понятным для всех разработчиков платформы.
Макеты хранятся в каталоге layouts. Макет главной страницы – home.tpl, основной макет – main.tpl. Общие части вынесены в отдельные файлы.
| _header.tpl | Общая шапка до слайдера и навигационной цепочки. Она одинаковая для всех макетов и всех страниц, соответственно. |
| _footer.tpl | Общий подвал сайта. |
| _sidebar.tpl | Боковая колонка, которая в данном примере используется только в Основном макете, когда он используется не для страницы товара. Отдельный файл создан для наглядности и удобства редактирования шаблонов. |
home.tpl – для главной страницы
{include file='layouts/_header.tpl'}
{* Слайдер в макете главной страницы, но только на главной *}
{if $_here eq '/'}
{include file='blocks/slideshow.tpl'}
{/if}
<section id="main" class="no-padding">
<article class="content">
<div class="container">
{* Данные обработанного шаблона страницы *}
{$content_for_layout}
</div><!-- .container -->
</article>
</section><!-- #main -->
{include file='layouts/_footer.tpl'}
main.tpl – для остальных разделов
{include file='layouts/_header.tpl'}
{ include file="blocks/breadcrumbs.tpl"}
<section id="main">
<div class="container">
<div class="row">
{* Пример макета "2 в одном": сплошной для корзины,
с боковой колонкой для остальных *}
{if $document.CmsAction.plugin neq 'shop'}
<div id="catalog" class="col-sm-12 col-md-9 content pull-right">
{$content_for_layout}
</div><!-- .content -->
<div id="sidebar" class="sidebar col-sm-12 col-md-3">
{include file='layouts/_sidebar.tpl'}
</div>
{else}
<div id="catalog" class="col-sm-12 col-md-12 content">
{$content_for_layout}
</div><!-- .content -->
{/if}
</div>
</div><!-- .container -->
</section><!-- #main -->
{include file='layouts/_footer.tpl'}